Making your email links more user-friendly
All websites should have easy-to-find contact details. It’s been found that the average time a person will wait for a web page to appear is 8 seconds, before giving up and moving on to another site. If the same holds true for locating information, you need to make sure that visitors can find your details in under 8 seconds.
That’s not too difficult, because you can have a link to a contacts page on each page of your website. The next question is: what happens when someone clicks on your email link – how easy have you made it for them to send you a message?
Creating a basic email link is not rocket science. It works in the same way as an ordinary hyperlink, except in one important respect: instead of using http:// at the beginning of the link (in the HTML code), it starts with mailto:.
But you can go a stage further, and ensure that some of the email message is completed automatically. That not only makes life slightly easier for your visitors – it also makes it easier for you to filter incoming messages by the subject line by “forcing” people to use the subject line you want them to.
So, how can you make people use the “correct” subject text? You can’t, of course – but you can make it harder for them not to.
Your aim is to get the link looking like the text in the box shown in this screenshot in HTML view, although the link will appear to the viewer simply as the “Email Terry” text shown here:

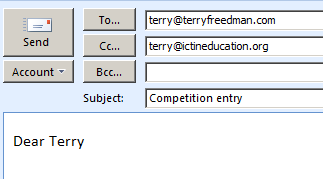
If you do it correctly, clicking on the link should cause a partially-completed email to appear in your email application. It will look something like this:

Instructions
OK, let's go. With any luck your web editing software or blog will allow you to achieve this happy state of affairs just by filling in a few boxes. However, you may need to go into the HTML view to carry out the following steps – but it’s not as daunting as it may seem.
After the email address in the link, type ?subject=”your text” (without the quotation marks) – and “your text” will appear in the Subject box.
Why not go even further, and enter some text in the body of the message, to help the sender out? This is achieved by following up the Subject code by &body=”your text”. That will cause “your text” to be placed in the main body of the message. For example, in one or two of my own email links, I have inserted the text “Dear Terry” (again, without the quotation marks).
You can also complete the cc (carbon copy) and bcc (blind carbon copy – ie the recipient won’t be able to see it) fields in exactly the same way. To insert the cc field, enter &cc=”Your text”, and to insert the bcc field, enter &bcc=”Your text”. In all of these examples, you don’t need to worry about spacing, except to help you read the code more easily. Also, only put in the “&” after you have included the first automated field. For example, if you wanted to only include the body field and nothing else, there would be no need for the “&” at all.
It all sounds horrible, I know, but it takes just a couple of minutes and makes life just that little bit easier for both your visitors and yourself.
And it looks pretty slick too!
